Farbverlauf Vs. Verlaufsumsetzung

Disclaimer:
Unbezahlte Werbung – Marken, Logos und Warenzeichen gehören den jeweiligen Inhabern und dienen hier nur zur Identifikation von Produkten und Dienstleistungen, es sei denn, es wird ausdrücklich angegeben. Ich erhalte keine Provision oder Gegenleistung. Die Inhalte dieses Blogs sind rein informativ und unverbindlich. Es wird keine Gewähr für die Richtigkeit, Vollständigkeit und Aktualität der Inhalte übernommen und jegliche Haftung für Schäden, die direkt oder indirekt aus der Nutzung der Inhalte entstehen könnten, wird ausgeschlossen.
Verwendete Software
Adobe® Photoshop® v23 -> Bildbearbeitung
Screenshots
Adobe® product screenshot(s) reprinted with permission from Adobe®
Die Unterschiede


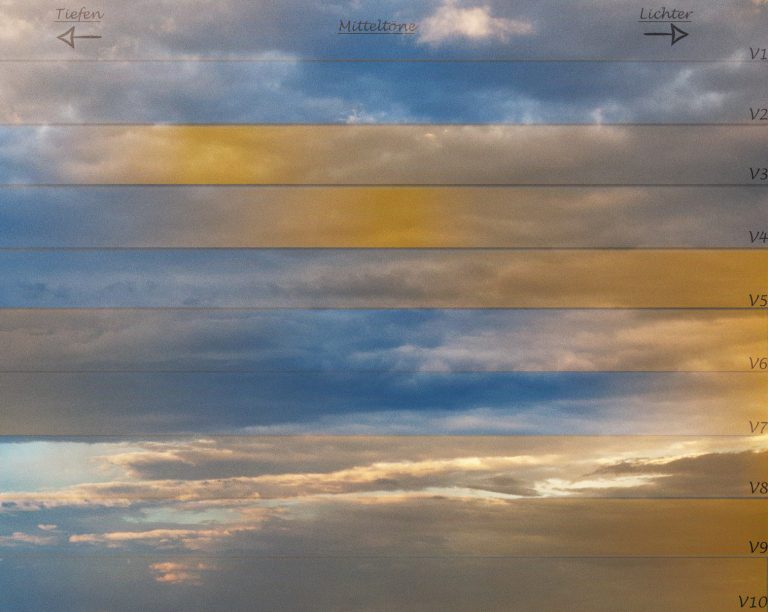
(Abb.1) Linearer Farbverlauf Vs. Verlaufsumsetzung (Eigene Darstellung)
Kurz zusammengefasst wird ein linearer Farbverlauf statisch auf das Foto angewendet und wirkt je nach Ebenendeckkraft unterschiedlich intensiv. Eine Verlaufsumsetzung hingegen wird mithilfe der Tonwerte kalkuliert. Der Verlauf weist den Tonwerten (Tiefen, Mitteltöne, Lichter) bestimmte Farbtöne zu.
Zur Veranschaulichung habe ich einen blau orangenen Farbverlauf mit beiden Methoden auf das gleiche Foto angewendet (Abb.1). Bei der Verlaufsumsetzung wirkt sich der orangene Teil des Farbverlaufs auf die Tiefen aus und der blaue Anteil auf die Lichter. Zu den Mitteltönen wurden die Farben geschwächt. Für das Foto bedeutet das, dass die dunklen Bereiche orange und die helleren blau werden. Zum besseren Verständnis möchte ich im nächsten Abschnitt praxisnah auf die Tonwerte eingehen.
Tonwerte visualisiert
In dem gleichen Beispielfoto (Abb.2) habe ich die Tonwerte in roter Farbe dargestellt. Wenn von Tonwerten gesprochen wird, dann sind damit Helligkeitsstufen eines Pixels bzw. einer Farbe gemeint. Der dunkle Feldweg und die schwarzen Baumsilhouetten im Hintergrund entsprechen somit den dunkleren Tonwerten also den Tiefen. Analog dazu gilt das für die hellsten Bereiche, welche den Lichtern entsprechen.
In einer Grafik habe ich versucht den Sachverhalt hinsichtlich der Helligkeit mit Graustufen, aber auch mit einer Farbe darzustellen (Abb.3). Vielleicht hast du schonmal den Begriff Farbtiefe gehört, denn dieser sagt aus, wie viele Zustände bzw. Helligkeitswerte eine Farbe annehmen kann. Beispielsweise kann ein roter Pixel mit einer Standardfarbtiefe von 8 Bit 28 (= 256) Zustände bzw. Helligkeitsstufen haben. Wenn du 50% rot möchtest halbierst du diesen Wert im RGB Farbraum:
100% Rot -> (R:255 G:0 B:0); 50% Rot -> (R:128 G:0 B:0)
0% einer Farbe/Helligkeit entspricht wieder schwarz.
Verlaufsumsetzung in der Praxis
#1 Verlaufsumsetzungsebene anlegen
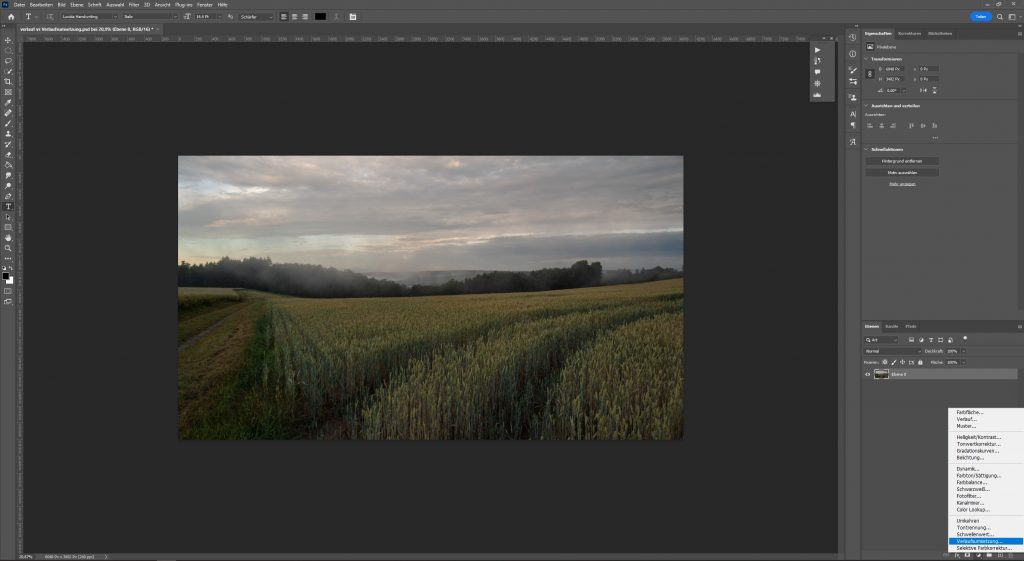
In Adobe® Photoshop® kannst du mit wenigen Klicks eine Verlaufsumsetzungsebene anlegen. Öffne zunächst ein beliebiges Foto und wähle anschließend rechts unten das Symbol für „Misch- und Einstellungsebenen“ aus (Abb.4). Dort findest du unter anderem die besagte Verlaufsumsetzung.
#2 Verlaufsfarben definieren
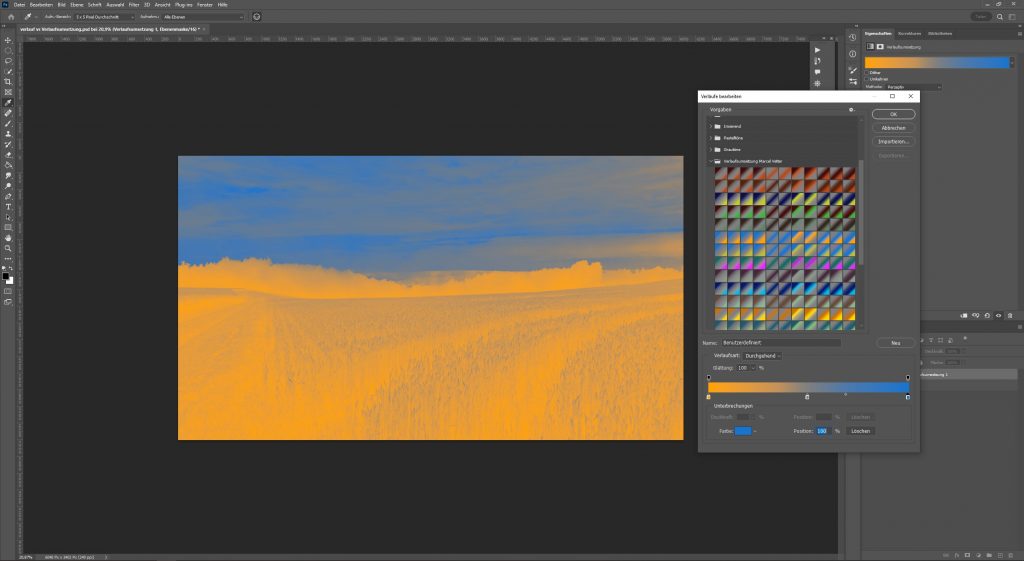
In dem Reiter „Eigenschaften“ der neu entstandenen Ebene findest du einen Farbverlauf. Durch Anklicken des Verlaufs erhälst du Zugriff auf weitere Einstellungsmöglichkeiten wie beispielsweise die Farbe (Abb.5). Die linke Hälfte des Verlaufs repräsentiert die Tiefen und die rechte Seite dementsprechend die Lichter. In der Mitte befinden sich die Mitteltöne.
In diesem Menü kannst du durch Anklicken des Verlaufs neue Punkte/Farben mit bestimmten Schwellwerten hinzufügen. Ich empfehle nicht mehr als 2-3 Farben zu verwenden, da teilweise seltsame Farbeffekte auftreten können.
#3 Ebenenstil und Deckkraft festlegen
Wie du sicher festgestellt hast, sieht das Zwischenergebnis noch nicht besonders ansprechend aus, denn es muss noch eine Berechnungsmethode festgelegt werden, welche aussagt, wie der Farbverlauf mit dem Foto verrechnet wird. Am einfachsten gelingt das über die Ebenenstile. Öffne hierfür einfach links neben der Ebenendeckkraft das Dropdownmenü und wähle dort einen gewünschten Ebenenstil aus (Abb.6). Im nächsten Abschnitt zeige ich dir die für mich wichtigsten Ebenenstile. Bei Bedarf kannst du noch die Deckkraft der Ebene reduzieren.
Tipp: Verwende die „Farbe“ 50% Grau in deinem Farbverlauf, um diesen Tonwertbereich in deinem Zielfoto möglichst neutral zu belassen.
Die wichtigsten Ebenenstile
Ebenenstile wirken wie eine Berechnungsmethode für die darunterliegende Ebene. Standardmäßig ist in Adobe® Photoshop® der Ebenenstil „Normal“ eingestellt, denn dieser hat keine Auswirkungen auf das Foto bzw. die darunterliegende Ebene. Bei einer Ebeneneckkraft von 100% würdest du lediglich die oberste Ebene sehen können und potentielle Überlagerungen von darunterliegenden Ebenen wären somit nicht sichtbar.
Verwendest du hingegen den Ebenenstil „Hartes Licht“ wird die aktuelle und die darunterliegende Ebene miteinander multipliziert. Der Tonwertbereich Mitteltöne / 50% Grau verhält sich bei dem Ebenenstil „Weiches Licht“ neutral. Alle Werte darunter und darüber dunkeln das Bild ab bzw. hellen es auf (Abb.7). Die offensichtlichen Unterschiede der drei gezeigten Ebenenstile sind die Intensitäten.
Beim Erstellen neuer Farbverläufe beachte ich daher den Ebenenstil, die gewählten Tonwerte der jeweiligen Farbe und ob es neutrale Tonwertbereiche in meinem Zielfoto geben soll.


(Abb.7) Ebenenstile im Vergleich: Graustufen und Rottöne (Eigene Darstellung)
Meine Farbverläufe für Colorgrading
Aufbau der Farbverläufe
Für einen schnelleren Workflow beim Colorgrading habe ich meine besten Farbverläufe als Gruppe in Adobe® Photoshop® gespeichert (Abb.8). Derzeit umfasst das Set mindestens 20 * 11 Farbverläufe. Aufgebaut wurden die meisten Farbverläufe aus je zwei Farben und einem neutralen Tonwertbereich, welche zusätzlich in 11 verschiedenen Varianten kombiniert wurden. Für meine Patreons habe ich die Farbverläufe hier zum Download angeboten.
Installation der Farbverläufe
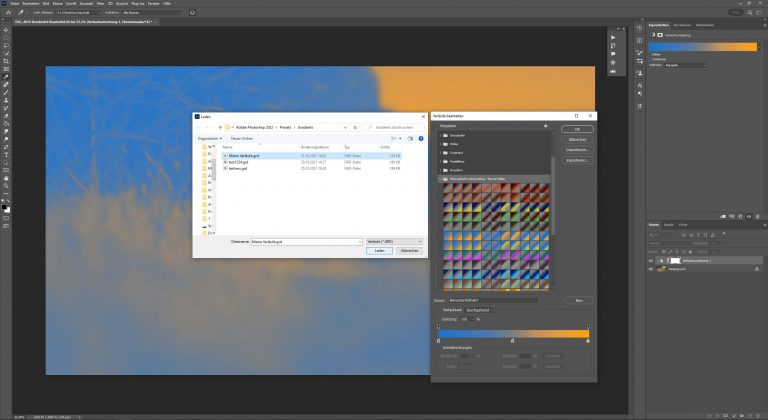
Für die Installation erstellst du in Adobe® Photoshop® einen gewöhnlichen Farbverlauf oder eine Verlaufsumsetzung. Durch Anklicken des Verlaufs gelangst du in die Maske „Verläufe bearbeiten„. Anschließend kannst du durch Klicken des „Importieren…“ Buttons deine Farbverläufe als „grd“-Datei importieren (Abb.9).


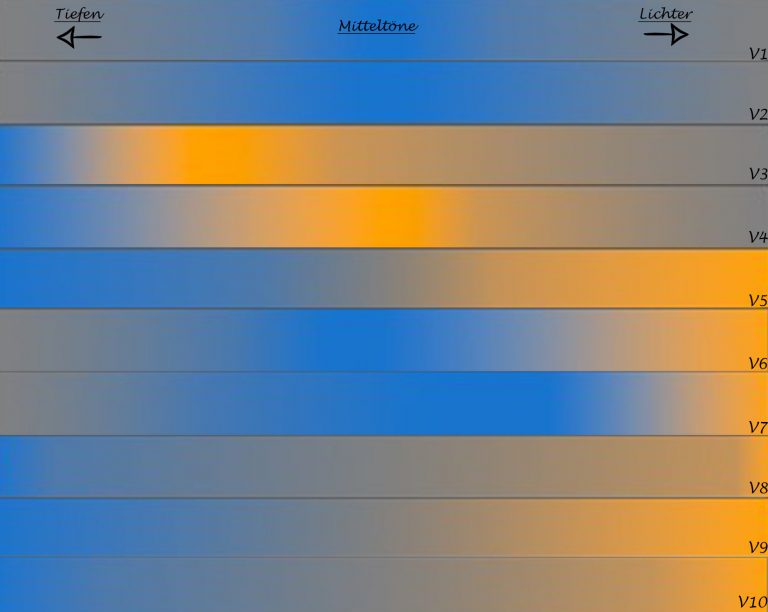
(Abb.10) Farbverläufe – Verschiedene Kombinationsmöglichkten (Eigene Darstellung)
Beispiele
Wie bereits beschrieben habe ich unterschiedliche Farbkombinationen angelegt. Zur Veranschaulichung habe ich exemplarisch alle Kombinationen aus meinem Set für die Farben blau und orange in einer Grafik dargestellt (Abb.10). Durch diese Vielfalt von Möglichkeiten kannst du mit wenigen Klicks gezielt deinen gewünschten Tonwertbereich einfärben und bei Bedarf auch anpassen.
Diese Kombinationen habe ich auch mit anderen Farben durchgeführt.
Tipp: Verändere die Deckkraft der Ebene, um die Intensität der Farbe zu reduzieren.
Quellen: Eigene Recherche und persönliche Erfahrungen Stand 29.04.2023. Alle Angaben sind deshalb ohne Gewähr.