Vorstellung meiner Makrohintergründe

Disclaimer:
Unbezahlte Werbung – Marken, Logos und Warenzeichen gehören den jeweiligen Inhabern und dienen hier nur zur Identifikation von Produkten und Dienstleistungen, es sei denn, es wird ausdrücklich angegeben. Ich erhalte keine Provision oder Gegenleistung. Die Inhalte dieses Blogs sind rein informativ und unverbindlich. Es wird keine Gewähr für die Richtigkeit, Vollständigkeit und Aktualität der Inhalte übernommen und jegliche Haftung für Schäden, die direkt oder indirekt aus der Nutzung der Inhalte entstehen könnten, wird ausgeschlossen.
Verwendete Software
Adobe® Photoshop® v23 -> Texturen anwenden
Screenshots
Adobe® product screenshot(s) reprinted with permission from Adobe®
Was sind Texturen?

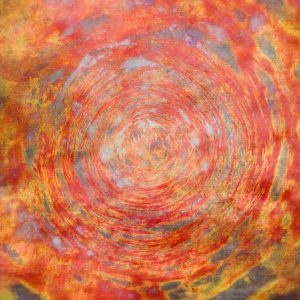
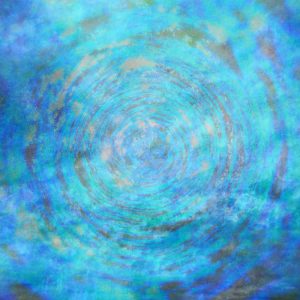
Meine Texturen liegen als JPG-Datei mit einer Auflösung von 9500×9500 Pixeln vor. Das Ziel war es verschiedenfarbige Muster und Strukturen zu erzeugen, welche entweder ausgedruckt (Abb.1) oder in der digitalen Nachbearbeitung verwendet werden können.
Hauptsächlich benutze ich diese in der ausgedruckten Variante, um im Freien immer einen passenden Hintergrund für meine Makroaufnahmen zu haben.
In einem weiteren Anwendungsfall benötigt man einen neutral grauen (R:128, G:128 B:128) Hintergrund, denn mit einer speziellen Bildbearbeitungstechnik kann dieser graue Hintergrund durch eine Textur ersetzt werden. Als Patreon kannst du meine Texturen hier downloaden.
Anwendung von Texturen beim Fotografieren







(Abb.2) Verwendung der ausgedruckten Varianten
Anwendung im Freien
In der Natur kommt es oft vor, dass störende Objekte die Bildgestaltung erschweren oder den Hintergrund “unruhig” wirken lassen. Beim Fotografieren von flinken Insekten ist es nicht einfach mit Backdrops zu arbeiten. Am besten, man nimmt hier eine zweite Person dazu, welche den Backdrop hinter das Motiv hält (Abb.2). Wenn dir das Arbeiten mit dieser Methode zu “künstlich” und unnatürlich ist, dann kannst du ein Stück Rinde, Moos, Laub oder ähnliches als Hintergrundtextur verwenden.
Empfehlen kann ich es, mit den Abständen zwischen Motiv und Textur zu experimentieren, denn je nach gewählter Blende (mehr Schärfentiefe) und der Distanz wird man mehr oder weniger Struktur im Bokeh erhalten.
Die gezeigten Texturen können selbstverständlich in der Nachbearbeitung noch farblich angepasst werden.
In dem Blogbeitrag Makrofotografie habe ich erklärt, wie ich mit den Texturen Aufnahmen im Studio erstelle.
Anwendung von Texturen in der Bildbearbeitung


(Abb.3) Ersetzen des Hintergrunds durch eine Textur
In der Bildbearbeitung können Texturen verwendet werden, um langweilige Hintergründe auszutauschen. Hier kannst du gezielt deine Motive vor neutral grauen Hintergründen z.B. im Studio fotografieren und später in der Nachbearbeitung eine beliebige Textur verleihen. Der Vorteil hierbei ist die große Flexibilität, denn es müssen nicht unzählige „physische“ Hintergründe gekauft und eingelagert werden. Beispielsweise kannst du ein Portrait im Studio aufnehmen und später eine Backsteinmauer-Textur einfügen.
Ich persönlich nutze diese Technik kaum, da ich mehr im Bereich Wildlife und nicht in der People-Fotografie tätig bin. Dennoch möchte ich dir in diesem Abschnitt ein kleines Beispiel präsentieren (Abb.3).
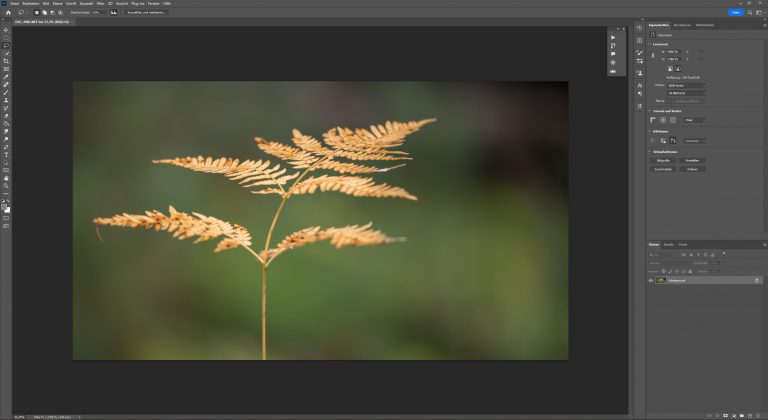
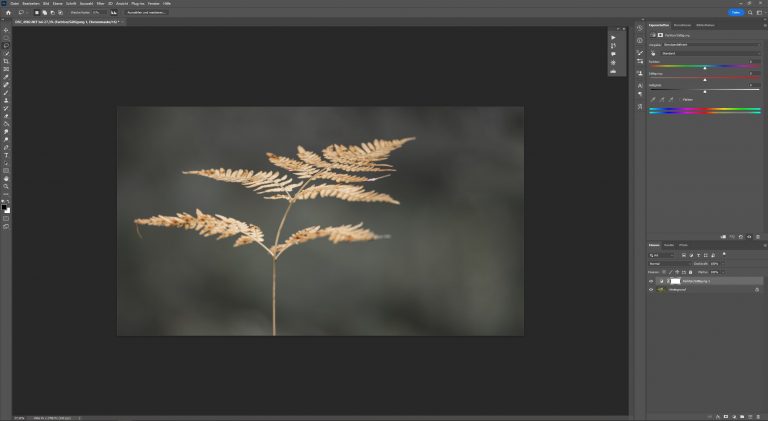
Schritt #1 – Foto öffnen
Öffne das Foto in Adobe® Photoshop® als “Hintergrund” Ebene (Abb.4). Als Beispiel habe ich keine Studioaufnahme verwendet, sondern ein Motiv aus dem Wald. Hierbei habe ich auf einen homogenen Hintergrund geachtet. Auch ein starker Kontrast zwischen Motiv und Hintergrund wird in den letzten Bearbeitungsschritten sehr viel Arbeit ersparen. Es ist also nicht unbedingt für jedes Motiv empfehlenswert.
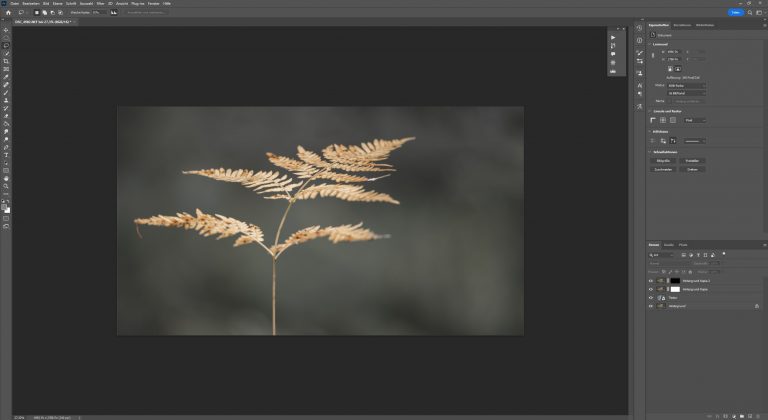
Schritt #2 – Einstellungsebenen (optional)
In einem optionalen Schritt habe ich den Hintergrund mit einer Einstellungsebene „Farbton & Sättigung“ entsättigt, da ich mich für eine graue Steintextur entschieden habe.
Wähle hierfür in den Ebenen Eigenschaften der genannten Ebene die „Grüntöne“ aus und reduziere die Sättigung. Alternativ kannst du das Mauszeiger Symbol über dem „Farbton“ Slider verwenden, um anschließend die Farbe direkt im Foto wählen zu können. In diesen Ebenen-Eigenschaften findest du weiter unten auch die Farben des Farbkreises, dort kannst du mit präsizen Gradangaben Schwellwerte festlegen. Die „Rottöne“ befinden sich beispielsweise im Bereich 15°/45°. Wenn du die Zahlen auf 15°/65° ändern würdest, werden deine „Rottöne“ auch die „Gelbtöne“ beeinflussen.
Schritt #3 – Textur einfügen
Füge jetzt deine gewünschte Textur-Datei auf die zweite Ebene ein. Zusätzlich erstellst du zwei Kopien deines Fotos (Rechtsklick + Ebene duplizieren). Jede dieser Kopien benötigt anschließend eine Ebenen-Maske (Abb.6). Invertiere die obere Maske durch Anklicken und mit der Tastenkombination „STRG+I„.
Als Ergebnis solltest du jetzt insgesamt vier Ebenen haben.
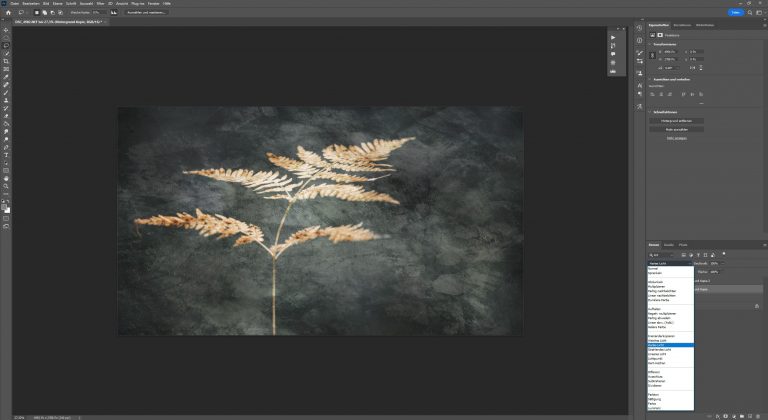
Schritt #4 – Der richtige Ebenenstil
Wähle nun die dritte Ebene bzw. die Kopie deines Fotos mit der weißen Maske aus und öffne das Dropdownmenü mit den Ebenenstilen (Abb.7). Die Ebenenstile verrechnen die aktuelle Ebene mit verschiedenen mathematischen Funktionen mit der darunterliegenden Ebene. Für mein Foto hat sich der Stil „Hartes Licht“ angeboten. Hier solltest du auf jeden Fall mehrere Stile ausprobieren, besonders „Weiches Licht“ bietet oftmals die besten Ergebnisse. Das Ziel in diesem Schritt ist es, den Hintergrund mit der Textur zu überlagern und dabei möglichst wenig das Motiv zu beeinflussen. Bei Bedarf kann die Deckkraft geändert werden.
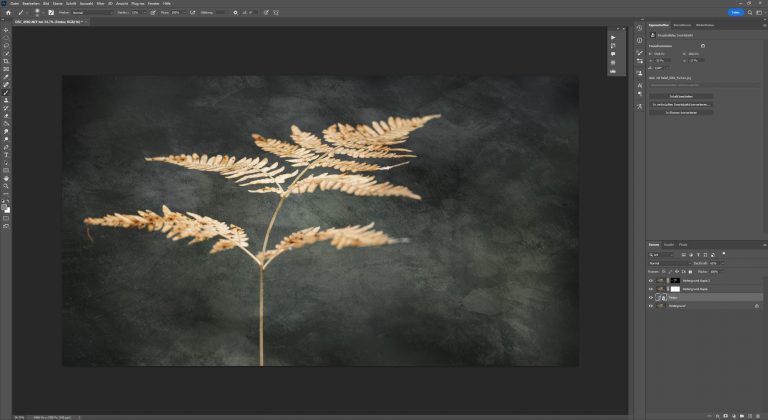
Schritt #5 – Ausarbeiten der Masken
Die weiße Maske verhält sich neutral und hat zunächst keinen Einfluss auf das Foto. Die schwarze Maske hingegen blendet das Foto aus. Mit dem Pinsel Werkzeug (weiße Hintergrundfarbe!) kannst du jetzt die schwarze Maske ausarbeiten und dein Motiv von der Texturüberlagerung befreien (Abb.8). Optional kann auch eine Auswahl des Motivs erstellt werden, um sicherzustellen nur das Motiv zu treffen und nicht über den Rand zu pinseln.
Die weiße Maske (schwarze Hintergrundfarbe!) kannst du bei Bedarf ausarbeiten.
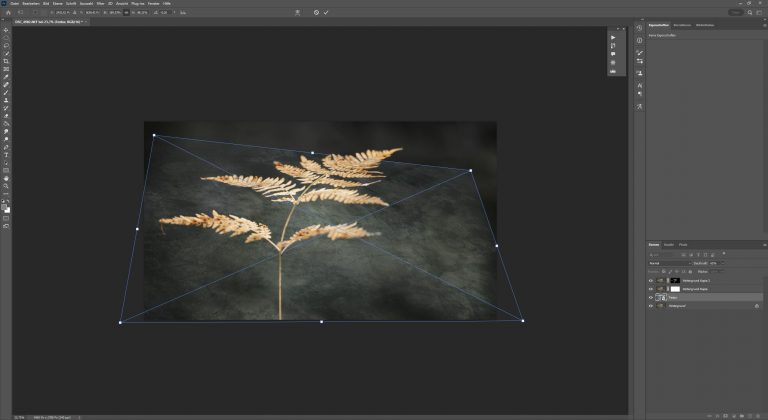
Schritt #6 – Die richtige Perseptive
Je nach Motiv kann es von Vorteil sein, die Textur zu verzerren (Abb.9). Hierfür wählst du die Textur-Ebene aus und drückst die Tastenkombination „STRG+T„. Mit gedrückter „STRG“ Taste kannst du jetzt die Ecken greifen und eine perspektivische Verformung durchführen.
Einer flachen Textur kannst du damit mehr Tiefe und Dynamik verleihen, auch kann ein Bild teilweise erst „realistisch“ wirken, wenn Linien an einem Fluchtpunkt ausgerichtet sind.
Beispieltexturen